Journey Studio Design System

The Problem
The Journey Studio team needed a responsive design system that would allow their teammates to quickly design, prototype, and launch new features across a variety of related products and services. Design and componentry needed to be incorporated into real product flows from day one, continue to expand with a growing product, and offer manageable production maintenance to the design and development team.
The Solution
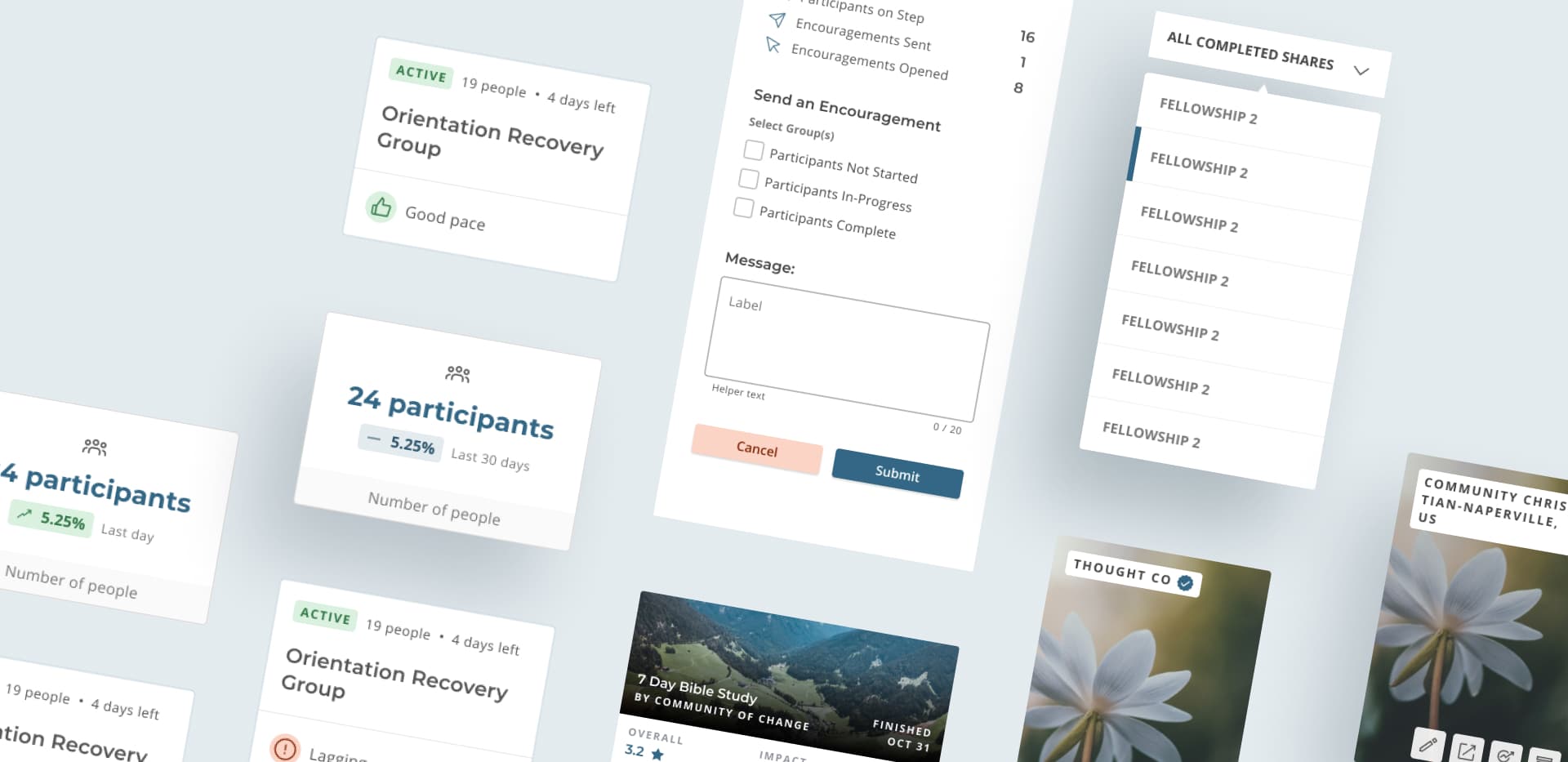
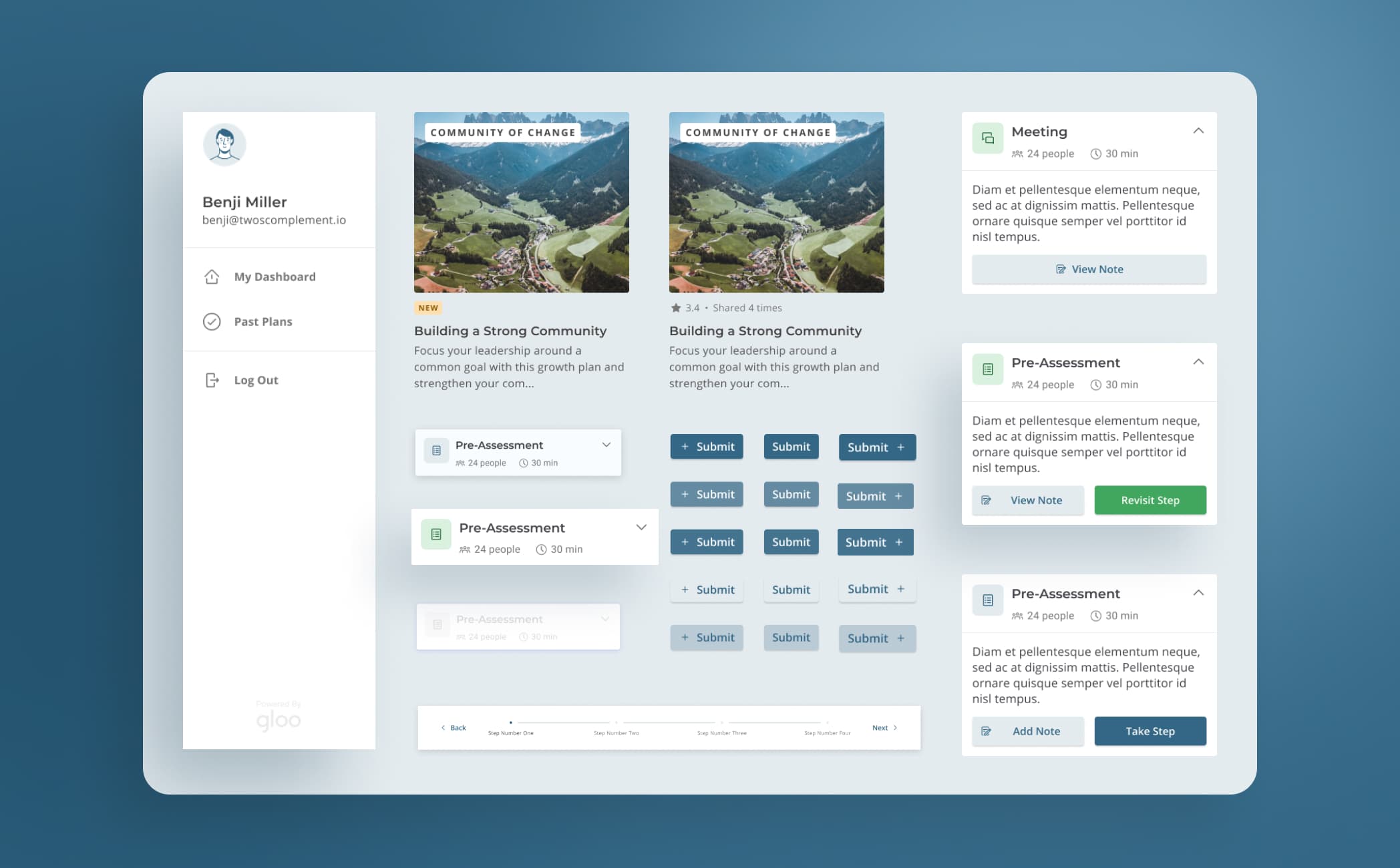
Working with a pragmatic MVP timeline, we took an iterative approach by leveraging Google Material UI to create a highly customizable set of custom prototype components. As component design rapidly evolved, we leveraged our homemade Figma / React Storybook addon to tightly synchronize design changes with development components. This design approach allowed developers to both leverage a full component library from day one, and seamlessly deploy custom components throughout the project.